コード解析・フォーマットツールを導入しよう
こんにちは、まちいろの工藤です。
まちいろでは言語毎にコード解析・フォーマットツールを導入しています。 弊社メンバーがよく使っているエディタ「Atom」のプラグインと合わせて、いくつか紹介したいと思います。
Ruby
Ruby には RuboCop という Ruby コード静的解析ツールがあります。
コーディングルールは .rubocop.yml に記述していきます。
RuboCop には、実行時にコーディング規約に準拠する形にコードを修正する autocorrect 機能があります。
例えば文字列は基本シングルクォーテーションで囲む、という規約だった場合、
ダブルクォーテーションで囲まれている部分を自動でシングルクォーテーションに修正します。
autocorrect を有効にするには、実行時に -a オプションを付与します。
$ rubocop -a ... nn files inspected, nn offenses detected, nn offenses corrected
Atom から実行するには、linter-rubocop プラグインを導入します。
また、rubocop-auto-correct プラグインを導入すると、ファイル保存時に autocorrect を行うことができて便利です。
Golang の gofmt を使っている感覚でコーディングできます。
JavaScript
JavaScript でのコード解析は ESLint が有名です。
コーディングルールは .eslintrc に記述していきます。
ESLint にも autofix という自動修正のオプションがあります。
Atom では、linter-eslint プラグインを導入すると、コード解析だけでなくファイル保存時のフォーマットも行うことができます。
また、最近 (?) Prettier というコードフォーマッタが話題です。 既に Star の数が ESLint を超えてますね。。
こちらは Golang における gofmt 的な役割で、コードフォーマットに特化しています。
既に ESLint を導入している場合は、https://github.com/prettier/prettier-eslint を利用することで、.eslintrc の設定内容を元にフォーマットすることができます。
Atom の prettier-atom プラグインを導入すると、ファイル保存時にフォーマットを実行することが可能です。
CSS
CSS では stylefmt (以前は cssfmt という名称だったようです) というコードフォーマッタがあります。 Stylelint との連携も可能なようですが、まちいろでは stylefmt のデフォルトルールで利用しています。
https://github.com/morishitter/stylefmt
Atom の atom-stylefmt プラグインを導入すると、ファイル保存時にフォーマットを実行することが可能です。
ただし最新バージョンでは、language-postcss プラグインを導入しているとうまく動きませんでした。
最後に
いかがでしたでしょうか。
コードレビューを実施している現場は多いと思いますが、レビューの際にインデントや括弧の位置など、本質的ではないところを指摘するのは無駄なので、こういったツールを導入して自然にルールに準拠できるようにしていくと良いと思います。
jQueryのセレクタをまとめてみました
こんにちは、まちいろの井上です。
jQuery で何かしたいときに、これってどうやって書くんだったかなと調べたりすることってありませんか?
よく使うものを度忘れしてしまったり、使用頻度が低いものであったり、知っているけどどのように使うんだろう、などあるかと思います。
そこで今回は備忘録もかねて、jQueryの代表的なセレクタについてまとめてみました。
基本セレクタ
- 要素セレクタ $(‘要素名’)
htmlの要素名を設定することで、指定した要素をすべて選択します。
$('div') // 全てのdivタグが対象
- IDセレクタ $(‘#id名’)
#の後にid名を付けると、指定したid属性を持つ要素を選択します。
$('#formId') // id名が「formId」の要素が対象
- クラスセレクタ $(‘.クラス名’)
.の後にクラス名を付けると、指定したクラス名を持つ要素を選択します。
$('.testClass') // クラス名が「testClass」の要素が対象
階層指定
- 子孫セレクタ $(‘要素 子孫要素’)
要素の配下にある全ての子孫要素を選択します。
$('form button') // formタグ配下にある全てのbuttonタグが対象
- 子セレクタ $(‘親要素 > 子要素’)
親要素の直下にある全ての子要素を選択します。
$('.testClass button') // testClassクラス直下にある全てのbuttonタグが対象
- 隣接セレクタ $(‘直前の要素 + 隣接する要素’)
直前の要素の直後にある隣接する要素を選択します。
$('div + input') // divタグの直後にあるinputタグが対象
この場合、divタグの直後にinputタグがない場合は選択されませんので注意してください。
属性フィルタ
- $(‘[属性名]’)
属性名をもつ要素を選択します。
$('input[class]')// class属性を持つすべてのinputタグが対象
- $(‘[属性名 = 値]’)
属性名が値と一致する要素を選択します。
$('input[class=test]') // class属性の値が「test」のinputタグが対象
$(‘[属性名 != 値]’)
属性名が値と異なる要素を選択します。
$('input[class!=test]') // class属性が「test」以外のinputタグが対象
- $(‘[属性名 ^= 値]’)
属性名が値で始まる要素を選択します。
$('input[name^=sample_]') // name属性が「sample_」で始まるinputタグが対象
- $(‘[属性名 $= 値]’)
属性名が値で終わる要素を選択します。
$('input[name$=_test]') // name属性が「_test」で終わるinputタグが対象
- $(‘[属性名 *= 値]’)
属性名が値を含む要素を選択します。
$('input[name*=_t]') // name属性に「_t」が含まれるinputタグが対象
フォームフィルタ
- $(‘:checked’)
チェックボックスや、ラジオボタンで選択されている要素を選択します。
$('[name="radio"]:checked') // name属性が「radio」でチェックが選択されている要素が対象
$(‘:selected’)
select要素で選択されている要素を選択します。
$('select[name="selectTest"] > option:selected') // name属性が「selectTest」のプルダウンで、選択されている要素が対象
可視性フィルタ
- $(‘要素名:visible’)
表示状態の要素を選択します。
$('input:visible') // 表示状態のinputタグが対象
- $(‘要素名:hidden’)
非表示状態の要素を選択します。
$('div:hidden') // 非表示状態のdivタグが対象
子要素フィルタ
- $(‘セレクタ:first-child’)
親要素内にある最初の子要素を選択します。
指定したセレクタが最初の子要素でない場合は選択されません。
$('h2:first-child') // 親要素内にある最初の子要素がh2タグの場合に選択される
- $(‘セレクタ:last-child’)
親要素内にある最後の子要素を選択します。
指定したセレクタが最後の子要素でない場合は選択されません。
$('p:last-child') // 親要素内にある最後の子要素がpタグの場合に選択される
- $(‘セレクタ:only-child’)
親要素内に1つだけ子要素を持つ場合に、指定された要素を選択します。
$('p:only-child') // 親要素内に一つだけ子要素を持ち、その子要素がpタグの場合に選択される
- $(‘セレクタ:nth-child(引数)’)
親要素内にあるセレクタで、引数に指定した要素を選択します。
引数にはodd(奇数番目)、even(偶数番目)、数値n(数値の倍数番目の子要素)を指定することができます。
$('p:nth-child(odd)') // 親要素内で偶数番目の要素がpタグの場合に選択される
$('p:nth-child(3)') // 親要素内で3番目の要素がpタグの場合に選択される
$('p:nth-child(3n)') // 親要素内で3の倍数の要素がpタグの場合に選択される
最後に
今回は代表的なセレクタを紹介しましたが、他にも色々なセレクタがあります。
ここでは紹介できなかった他のセレクタについては、jQuery の API ドキュメントのSelectorsを参照いただければと思います。
便利なSQLを紹介します~MySQL版~
こんにちは!まちいろの森です! これまでデータ抽出の際に、様々なSQLを利用してきました。そのうち、使える!便利だ!というSQLをこちらでいくつか紹介したいと思います!
複数テーブルの件数をまとめてみたい
複数テーブルのそれぞれの件数を知りたい場合にテーブル分SQLを実行するのは面倒ですよね? その場合 UNION ALL を利用すれば複数テーブルの件数を1回で抽出することが可能です。
SELECT 'テーブルA', COUNT(*) FROM テーブルAのテーブル名 UNION ALL SELECT 'テーブルB', COUNT(*) FROM テーブルBのテーブル名 UNION ALL SELECT 'テーブルC', COUNT(*) FROM テーブルCのテーブル名
結果は以下の通り、3テーブルまとめて件数を取得することができました! 条件が複雑な場合、結合を複数テーブルとしている場合等は検索結果が返ってくるのが遅い場合があるので、 注意が必要です。

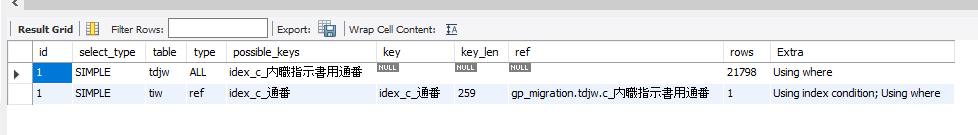
実行計画を見たい
SQLの実行結果が遅いとき、indexが正しくはられており、それが利用されているのかを確認したいとき、ありませんか? その場合は以下SQLを実行するとindexがはられているか、利用されているか否かがわかります。
explain 確認したいSQL
結果は以下の通りとなりました。
possible_keys … 利用できるindexを表す(nullの場合は、利用できるindexが存在しない)
key … 実際に利用したindexを表す
上記より、1行目はindexが利用されずにSQLが実行されたことを示し、 2行目は、作成したindexを利用してSQLが実行されたことがわかります。

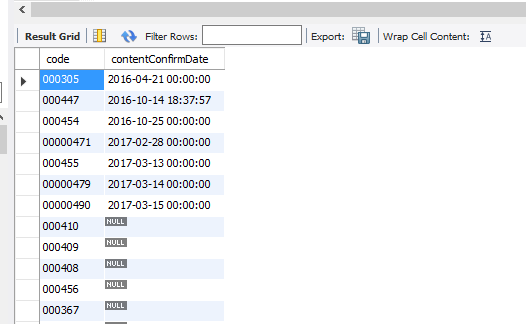
ソート項目がNULLの場合にNULLデータを一番最後に表示する
ソート項目がNULLのデータが含まれている場合、NULLデータ以外をorderByでソートし、NULLデータは最後にまとめて表示したいことはありませんか? order by ソート項目を条件につけるだけでは最初にNULLデータが表示されてしまいます。最後に表示したい場合は、order byを以下の通りに記載すると 実行結果で最後にNULLデータを表示することが可能です。
order by ソート項目 is not NULL ASC ,ソート項目 ASC
結果は以下の通りとなりました。NULLのデータを一番最後に表示することができています。